基于fabric的地图定位,SVG热力地图
基于fabric的地图定位,SVG热力地图
基于fabric的地图定位,SVG热力地图css
基于 fabricjs v2.4.5 开发,热力图基于 heatmap.js v2.0.5+ 开发,依赖 Vue.js v2.2.6+.html
GITHUB项目地址
特性
- 热力地图
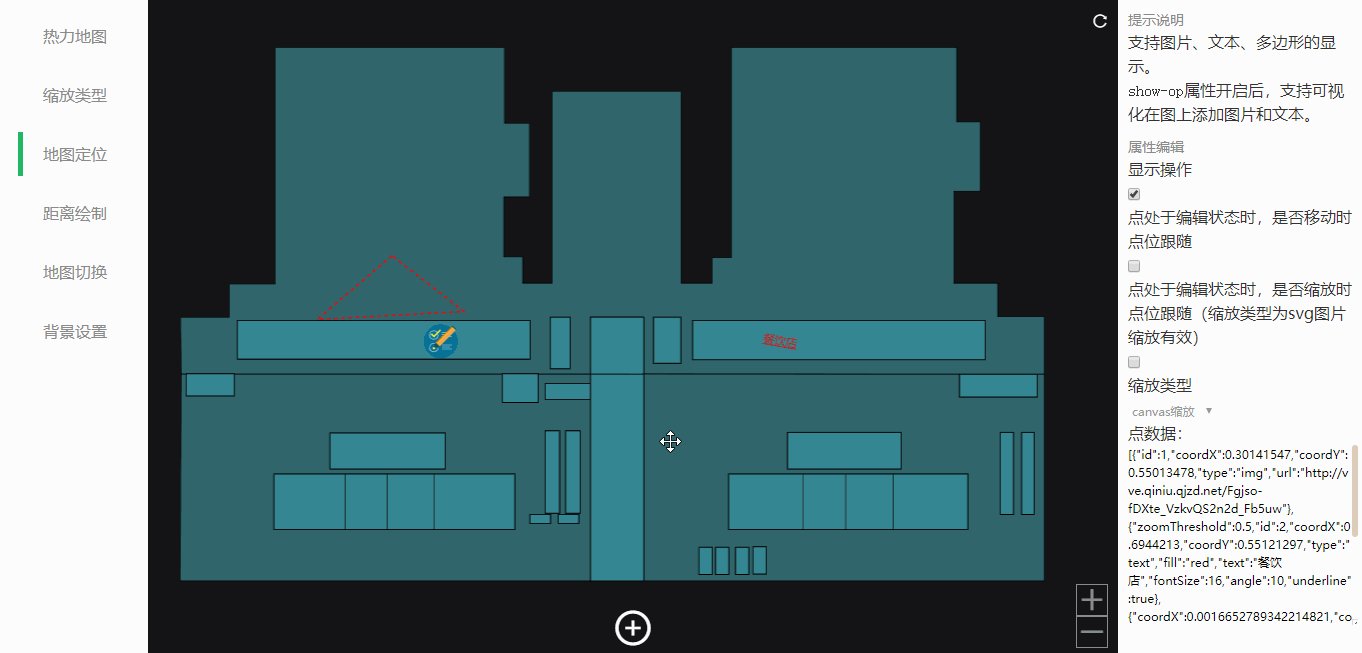
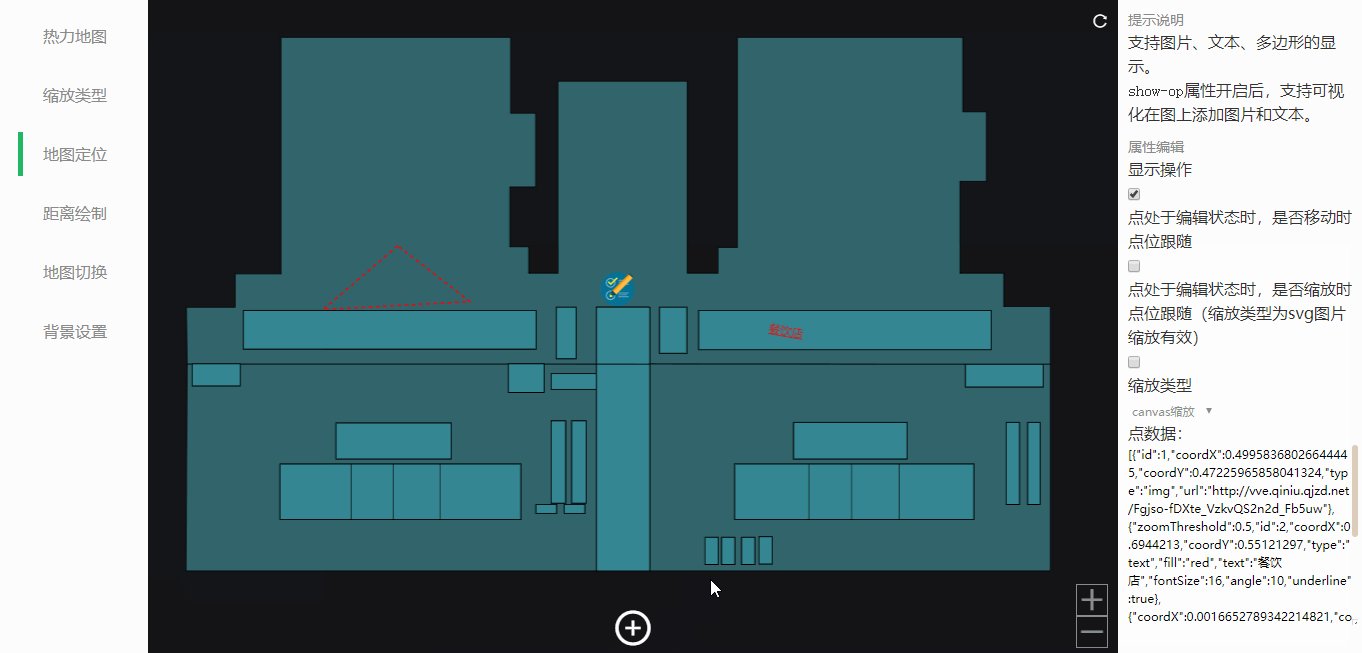
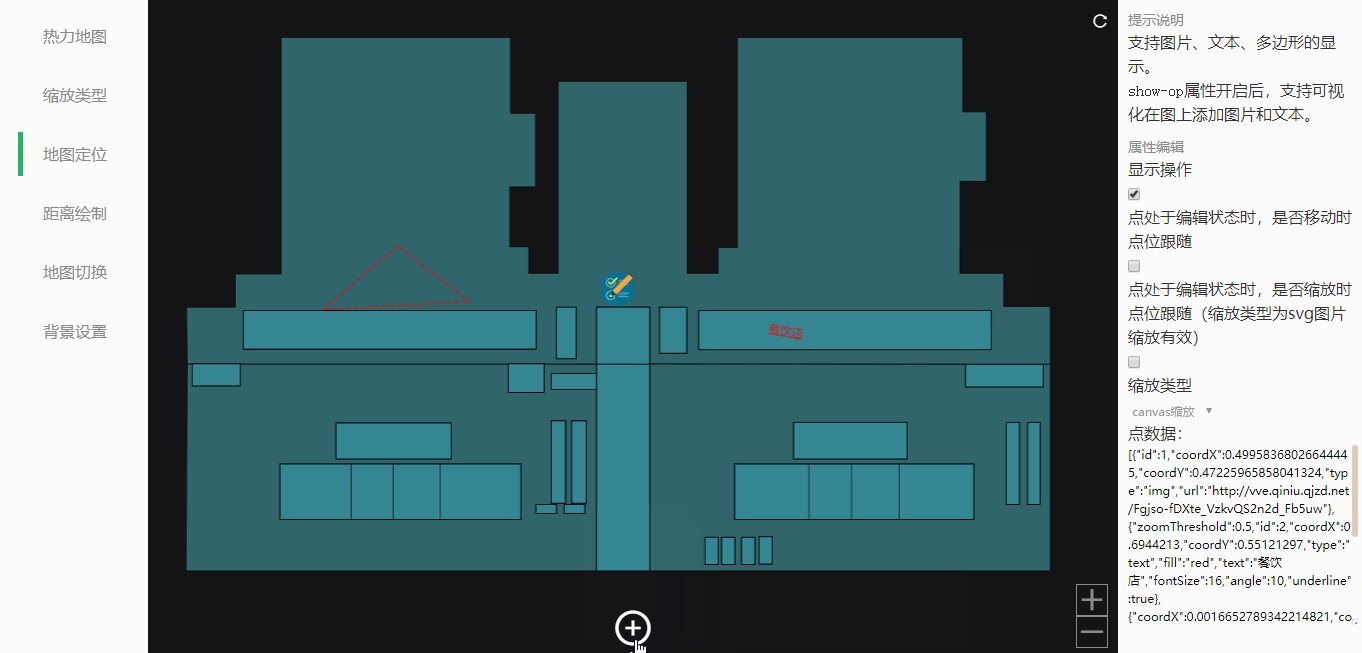
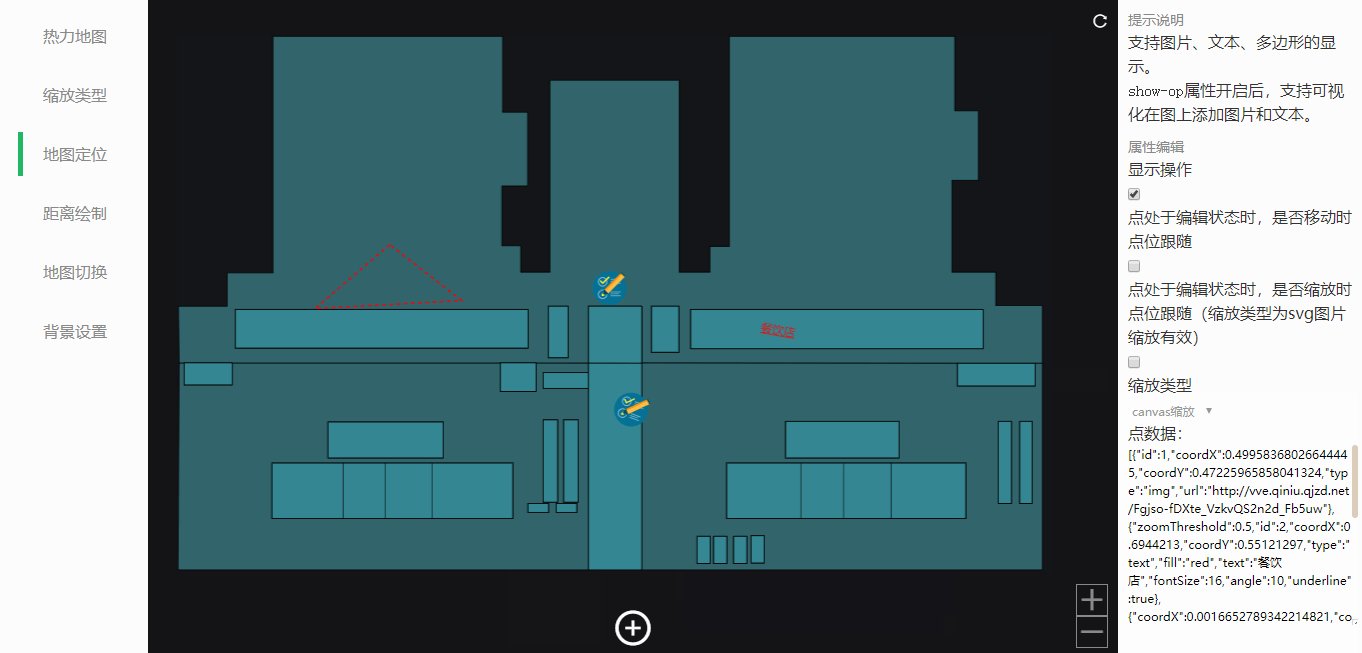
- 地图定位
- 距离绘制
- 地图切换
- Auto resize
文档
功能预览
热力地图 示例源码git

缩放类型 示例源码github

地图定位 示例源码npm

距离绘制 示例源码bash

地图切换 示例源码svg

背景设置 示例源码ui

安装
NPM
安装npm包.url
$ npm install fabric-map-vue
复制代码
先须要引用fabric.js
<script src="https://cdn.jsdelivr.net/npm/fabric-map-vue@0.0.10/dist/fabric.min.js"></script>
复制代码
组件注册
import Vue from 'vue'
import FabricMapVue from 'fabric-map-vue'
Vue.use(FabricMapVue)
复制代码
如今可使用该组件
<fabric-map-vue svg-map-url="https://qiniu.qjzd.net/cf.svg"></fabric-map-vue>
复制代码
CDN
包含 vue 、fabric.js、heatmap.js、 fabric-map-vue.js、fabric-map-vue.css
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fabric-map-vue@0.0.10/dist/fabric-map-vue.css"/>
复制代码
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10"></script>
<script src="https://cdn.jsdelivr.net/npm/fabric-map-vue@0.0.10/dist/fabric.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/heatmap.js@2.0.5/build/heatmap.min.js"></script>
<!-- 使用最新版本 -->
<script src="https://cdn.jsdelivr.net/npm/fabric-map-vue@latest"></script>
<!-- 或指定某一个版本 -->
<script src="https://cdn.jsdelivr.net/npm/fabric-map-vue@0.0.10"></script>
复制代码
如今可使用该组件
<fabric-map-vue svg-map-url="https://qiniu.qjzd.net/cf.svg"></fabric-map-vue>
复制代码